Sửa lỗi Header (LOGO) làm trùng thẻ H1 cho Blogspot
Tất cả các blogspot khi tiến hành cải thiện seo với việc chỉnh sửa tối ưu hóa cho thẻ h1 và h3 thì đến 90% các bạn ít quan tâm tới việc phân bổ thẻ H1 khi nó được gán là tiêu đề blogspot tại các trang trong blogspot.
Xin lưu ý:
- Lỗi thẻ H1 chỉ xẩy ra khi bạn đã tối ưu thẻ H3 mà mặc định của blogger là tiêu đề bài viết thành thẻ H1 khi xem ở trang bài viết.Thông qua thủ thuật Sửa tiêu đề bài viết thành H1
- Cần xem người thiết kế template họ để tiêu đề bài viết là H3 hay H2 bằng cách vào trang chủ blogspot chuột phải chọn xem mã nguồn.
Như trong ảnh họ đặt tiêu đề bài viết là H3
Code bài này viết cho tiêu đề bài viết là H3 nếu template của bạn tiêu đề bài viết là H2 thì phải đổi toàn bộ H3 trong code thành H2.
Tại trang chủ mọi chuyện rất ổn vì tiêu đề blog là H1 và tiêu đề bài viết là H3 hoặc H2 tùy thuộc vào người chỉnh template.
Nhưng ở trang bài viết lại xẩy ra vấn đề là có 2 thẻ H1 vì 1 của tiêu đề blog và 1 của tiêu đề bài viết sau khi đã tối ưu thẻ h3 thành h1
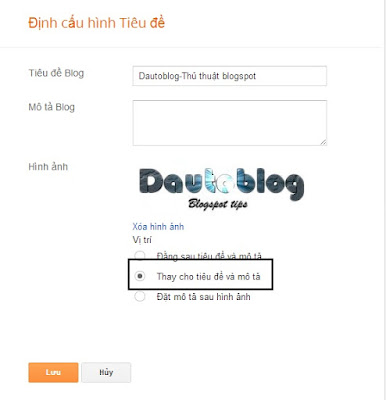
Trường hợp 2: Sử dụng logo(hình ảnh) thay cho tiêu đề blog.
Trong trường hợp này blogger tự động xóa bỏ thẻ h1 và thay thế là hình ảnh do vậy trang chủ không có thẻ h1
Nếu các bạn kiểm tra trên một số công cụ seo online thì thấy rõ vấn đề này.
Vậy làm thế nào để khắc phục việc thiếu và trùng lặp thẻ h1 tại trang chủ và trang bài viết.
Công việc cần làm là:Sửa lỗi thẻ H1 tại trang chủ và trang bài viết cho blogspot
Sửa thành:
Với trường hợp này bạn tìm tới đoạn code:
Xin lưu ý:
- Lỗi thẻ H1 chỉ xẩy ra khi bạn đã tối ưu thẻ H3 mà mặc định của blogger là tiêu đề bài viết thành thẻ H1 khi xem ở trang bài viết.Thông qua thủ thuật Sửa tiêu đề bài viết thành H1
- Cần xem người thiết kế template họ để tiêu đề bài viết là H3 hay H2 bằng cách vào trang chủ blogspot chuột phải chọn xem mã nguồn.
Như trong ảnh họ đặt tiêu đề bài viết là H3
Code bài này viết cho tiêu đề bài viết là H3 nếu template của bạn tiêu đề bài viết là H2 thì phải đổi toàn bộ H3 trong code thành H2.
 |
| Tiêu đề blog là H1 ở trang chủ |
| Tiêu đề bài viết là H3 ở trang chủ |
Sẽ xẩy ra 2 trường hợp lỗi Header
Trường hợp 1:Không sử dụng logo
Trong trường hợp này blogger sẽ lấy tiêu đề blogspot là chữ làm thẻ H1Tại trang chủ mọi chuyện rất ổn vì tiêu đề blog là H1 và tiêu đề bài viết là H3 hoặc H2 tùy thuộc vào người chỉnh template.
Nhưng ở trang bài viết lại xẩy ra vấn đề là có 2 thẻ H1 vì 1 của tiêu đề blog và 1 của tiêu đề bài viết sau khi đã tối ưu thẻ h3 thành h1
Trường hợp 2: Sử dụng logo(hình ảnh) thay cho tiêu đề blog.
Trong trường hợp này blogger tự động xóa bỏ thẻ h1 và thay thế là hình ảnh do vậy trang chủ không có thẻ h1
Nếu các bạn kiểm tra trên một số công cụ seo online thì thấy rõ vấn đề này.
Vậy làm thế nào để khắc phục việc thiếu và trùng lặp thẻ h1 tại trang chủ và trang bài viết.
Công việc cần làm là:Sửa lỗi thẻ H1 tại trang chủ và trang bài viết cho blogspot
Đối với trường hợp 1:Không sử dụng logo(hình ảnh)
Các bạn vào chỉnh sửa mẫu tìm tới đoạn:<!--No header image -->Tôi lấy cả <!--No header image --> để các bạn dễ nhận thấy nó trong mẫu.
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
</div>
Sửa thành:
<!--No header image -->Đối với trường hợp 2:Sử dụng logo thay cho tiêu đề blog(trường hợp này là phổ biến)
<div id='header-inner'>
<div class='titlewrapper'>
<b:if cond='data:blog.pageType == "index"'>
<h1 class='title'>
<b:include name='title'/>
</h1>
<b:else/>
<h3 class='title'>
<b:include name='title'/></h3>
</b:if>
</div>
Với trường hợp này bạn tìm tới đoạn code:
<!--Show the image only-->Nhưng ta chỉ cần thay từ
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block' title=''/>
</a>
<!--Show the description-->
<a expr:href='data:blog.homepageUrl' style='display: block'>Và thay nó thành:
......Tới........
</a>
<b:if cond='data:blog.pageType == "index"'>
<h1 style='text-indent:-9999px;margin:0;padding:0;height:0px;' itemprop='name'>
<a expr:href='data:blog.homepageUrl' itemprop='url' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' itemprop='logo' style='display: block'/><span><data:blog.title/></span></a>
</h1>
<b:else/>
<h3 style='text-indent:-9999px;margin:0;padding:0;height:0px;' itemprop='name'>
<a expr:href='data:blog.homepageUrl' itemprop='url' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' itemprop='logo' style='display: block'/><span><data:blog.title/></span></a></h3>
</b:if>



anh ơi cho em hỏi cái template này https://www.youtube.com/watch?v=mYrF_vgpLnQ#action=share
Trả lờiXóaMình muốn chỉnh sửa cho chữ nó chạy ở mục Breaking News thì phải làm thế nào ạ??? EM cảm ơn
Bạn sửa cái Title của bố cục đó, đó là phần bố cục HTML20 đó bạn nhé.
Xóa