Cách cập nhật Blogger phiên bản cũ lên bản mới
Update Blogger Layout, Default Widget and b:Skin to New Version, step-by-step
Trong thời gian vừa qua Blogger đã tiến hành một số cập nhật mới liên quan đến giao diện. Thông thường các phiên bản trước Blogger sẽ tự động cập nhật cho người dùng, tuy nhiên dường như trong lần nâng cấp này Blogger chỉ nâng cấp đối với những ai dùng các chủ đề phiên bản mới. Vậy còn đối với những người dùng phiên bản cũ hơn thì liệu có được cập nhật hay không?Câu trả lời là có, nhưng bạn sẽ phải tiến hành cập nhật một cách thủ công. Bài viết sau đây của Iris Tips sẽ hướng dẫn cho các bạn từng bước một cách cập nhật Blogger Layout, Default Widget và b:Skin lên phiên bản mới.
Blogger Layout, Default Widget và b:Skin có gì mới
#1 b:Skin phiên bản mới đã hỗ trợ đầy đủ các tính năng CSS script và Webkit mới nhất.
#2 Default Widget cũng có 1 số nâng cấp, ví dụ như tiện ích Popular Post đã hiển thị thêm nút Read More phía sau mỗi bài viết.
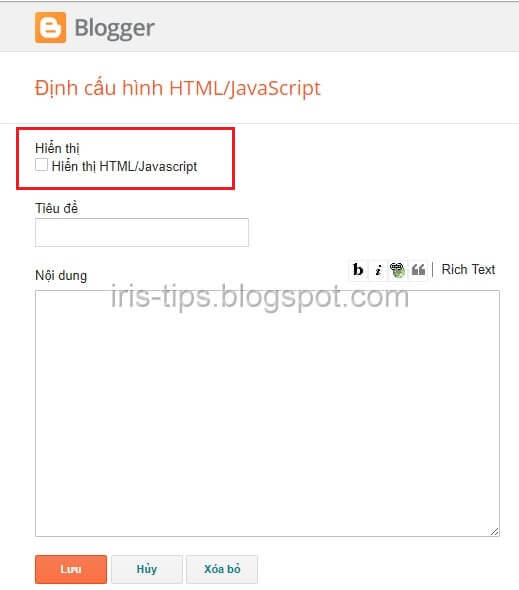
#3 Và cuối cùng thay đổi dễ nhận thấy nhất là Blogger Layout, lên phiên bản mới chữ "Chỉnh sửa" ("Edit") sẽ được thay thế bằng icon

#4 Ngoài ra trên layout sẽ hiển thị thêm icon hoặc cho tính năng ẩn hiện tiện ích ngay trên chính trang Bố cục mà không cần phải sử dụng CSS như trước nữa.
Cách nâng cấp Blogger Layout, Default Widget và b:Skin lên phiên bản mới
b:Skin#Bước 1 : Vào Chủ đề >> Chỉnh sửa HTML tìm đến dòng code <b:skin><![CDATA[/* và thay thế nó thành <b:skin version='1.0.0'><![CDATA[/*
Blogger Layout Version 3
#Bước 2: Tìm kiếm đoạn code sau
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>#Bước 3 : Thay thế nó thành
<html b:version='2' class='v2' b:layoutsVersion='3' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>Default Widget Version 2
#Bước 1 : Tìm kiếm dòng code b:layoutsVersion='3' (vừa mới thêm vào ở bước trên) và chèn vào trước nó dòng code b:defaultwidgetversion='2'. Đoạn code hoàn chỉnh sau khi chỉnh sửa sẽ trở thành.
<html b:version='2' class='v2' b:defaultwidgetversion='2' b:layoutsVersion='3' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>#Bước 2 : Thêm đoạn code markup phiên bản mới bên dưới đây vào sau thẻ ]]></b:skin> hoặc </b:template-skin>
<b:defaultmarkups>#Bước 3 : Và cuối cùng là lưu theme lại.
<b:defaultmarkup type='Common'>
<b:includable id='responsiveImage' var='settings'>
<b:comment>Add in the high-res thumb for youtube images.</b:comment>
<b:if cond='not data:settings.image.isYoutube'>
<b:include data='settings' name='super.responsiveImage'/>
<b:else/>
<b:with value='resizeImage(data:post.featuredImage.youtubeMaxResDefaultUrl, 1152, "4:3")' var='highRes'>
<b:include data='{ image: data:settings.image, imageSizes: [320,490], sourceSizes: "(max-width: 640px) 100vw, (max-width: 1024px) 576px, 490px", enhancedSourceset: data:highRes }' name='super.responsiveImage'/>
</b:with>
</b:if>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='BlogSearch'>
<b:includable id='searchSubmit'>
<b:if cond='data:widget.sectionId == "search_top"'>
<label>
<input type='submit'/>
<b:include data='{ iconClass: "touch-icon search-icon" }' name='searchIcon'/>
</label>
<b:else/>
<b:include name='super.searchSubmit'/>
</b:if>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='AdSense,Blog'>
<b:includable id='defaultAdUnit'>
<!-- Clear out style (need non-empty string) -->
<b:with value='"/* Done in css. */"' var='style'>
<b:include name='super.defaultAdUnit'/>
</b:with>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='Blog,FeaturedPost,PopularPosts'>
<b:includable id='sharingButtonContent'>
<b:message name='messages.share'/>
</b:includable>
<b:includable id='postLabels'>
<b:include cond='data:view.isSingleItem and data:widget.type == "Blog"' name='super.postLabels'/>
</b:includable>
<b:includable id='headerByline'>
<b:if cond='data:view.isSingleItem and data:widget.type == "Blog"'>
<b:include name='super.headerByline'/>
<b:else/>
<b:include data='{ items: ["author", "timestamp"] }' name='headerBylineOverride'/>
</b:if>
</b:includable>
<b:includable id='footerBylines'>
<b:if cond='data:view.isSingleItem and data:widget.type == "Blog"'>
<b:include name='super.footerBylines'/>
<b:else/>
<b:include data='{ items: [["share", "comments"]] }' name='footerBylinesOverride'/>
</b:if>
</b:includable>
<b:includable id='emailPostIcon'>
<!-- Replace icon with text -->
<span class='byline'>
<a class='flat-button' expr:href='data:post.emailPostUrl'><data:messages.emailPost/></a>
</span>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='Blog'>
<b:includable id='main'>
<b:if cond='not data:posts.any'>
<div class='no-posts'>
<b:eval expr='data:view.isSearch ? data:messages.noResultsFound : data:messages.theresNothingHere'/>
</div>
</b:if> <!-- Display title on homepage -->
<b:if cond='data:posts.any and data:view.isHomepage'>
<h3 class='title'><data:messages.latestPosts/></h3>
</b:if>
<!-- Filter out the featured post, but only on the homepage. -->
<b:with value='(data:widgets.FeaturedPost filter w => w.sectionId == "page_body") map (w => w.postId)' var='featuredPostIds'>
<b:with value='data:view.isHomepage ? data:posts filter (post => post.id not in data:featuredPostIds) : data:posts' var='posts'>
<b:include name='super.main'/>
</b:with>
</b:with>
</b:includable>
<b:includable id='commentFormIframeSrc' var='post'>
<b:with value='data:template.isAlternateRendering ? ("&skinvariant=" + data:template.variant) : ""' var='variantParam'>
<a expr:href='data:post.commentFormIframeSrc + "&skin=soho" + data:variantParam' id='comment-editor-src'/>
</b:with>
</b:includable>
<b:includable id='commentForm' var='post'>
<b:with value='"90px"' var='cmtIframeInitialHeight'>
<b:include data='post' name='super.commentForm'/>
</b:with>
</b:includable>
<b:includable id='threadedCommentForm' var='post'>
<b:with value='"90px"' var='cmtIframeInitialHeight'>
<b:include data='post' name='super.threadedCommentForm'/>
</b:with>
</b:includable>
<b:includable id='postCommentsAndAd' var='post'>
<!-- Always render inline ad inside container -->
<div class='post-outer-container'>
<div class='post-outer'>
<b:include data='post' name='post'/>
</div>
<b:include cond='data:view.isSingleItem' data='post' name='commentPicker'/>
<b:include cond='data:post.includeAd and data:post.adNumber lt (data:view.isHomepage ? 2 : 3)' data='post' name='inlineAd'/>
</div>
</b:includable>
<b:includable id='post' var='post'>
<b:if cond='data:view.isSingleItem'>
<div class='post-sidebar'>
<b:if cond='data:widgets.Blog.first.allBylineItems.share and data:post.shareUrl'>
<div class='post-sidebar-item post-share-buttons'>
<b:with value='data:widget.instanceId + "-" + (data:regionName ?: "byline") + "-" + data:post.id' var='sharingId'>
<b:include data='{ sharingId: data:sharingId, originalUrl: data:post.url, shareUrl: data:post.shareUrl, platforms: data:blog.sharing.platforms, }' name='sharingButtons'/>
</b:with>
</div>
</b:if>
<b:if cond='data:widgets.Blog.first.allBylineItems.labels and data:post.labels'>
<div class='post-sidebar-item post-sidebar-labels'>
<div><data:messages.labels/></div>
<ul>
<b:loop index='i' values='data:post.labels' var='label'>
<li><a expr:href='data:label.url' rel='tag'><data:label.name/></a></li>
</b:loop>
</ul>
</div>
</b:if>
</div>
</b:if>
<div class='post'>
<b:class cond='data:view.isMultipleItems and data:post.featuredImage' name='has-featured-image'/>
<b:class cond='data:view.isMultipleItems and not data:post.featuredImage' name='no-featured-image'/>
<b:include data='post' name='postMeta'/>
<b:if cond='data:view.isSingleItem'>
<b:include name='headerByline'/>
<b:include data='post' name='postTitle'/>
<div class='post-body-container'>
<b:include data='post' name='postBody'/>
</div>
<b:else/>
<b:if cond='data:post.featuredImage'>
<div class='snippet-thumbnail'>
<a b:whitespace='remove' expr:href='data:post.url'>
<b:comment>Max width is 576, so max size @ 2x is 1152.</b:comment>
<b:include data='{ image: data:post.featuredImage, imageSizes: [320,490,576,1152], sourceSizes: "(max-width: 576px) 100vw, (max-width: 1024px) 576px, 490px" }' name='responsiveImage'/>
</a>
<b:include name='headerByline'/>
</div>
<b:else/>
<b:include name='headerByline'/>
</b:if>
<b:include data='post' name='postTitle'/>
</b:if>
<b:include data='post' name='postFooter'/>
</div>
</b:includable>
<b:includable id='feedLinks'>
<!-- Don't render -->
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='BlogArchive'>
<b:includable id='main' var='this'>
<details class='collapsible extendable'>
<b:attr cond='data:view.isArchive' name='open' value='open'/>
<b:with value='true' var='renderAsDetails'>
<b:with value='data:messages.archive' var='defaultTitle'>
<b:include name='super.main'/>
</b:with>
</b:with>
</details>
</b:includable>
<b:includable id='flat'>
<b:include data='{ buttonClass: "flat-button", items: data:this.data, itemSet: "data", itemsMarkup: "super.flat" }' name='extendableItems'/>
</b:includable>
<b:includable id='hierarchy'>
<b:include data='{ buttonClass: "flat-button", limit: 1, items: data:this.data, itemSet: "data", itemsMarkup: "super.hierarchy" }' name='extendableItems'/>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='FeaturedPost'>
<b:includable id='main'>
<b:with value='data:messages.featured' var='defaultTitle'>
<b:include name='super.main'/>
</b:with>
</b:includable>
<b:includable id='snippetedPostContent'>
<b:with value='data:postDisplay.showFeaturedImage and data:post.featuredImage' var='hasImage'>
<div class='post-content'>
<b:class cond='data:hasImage' name='has-featured-image'/>
<b:class cond='not data:hasImage' name='no-featured-image'/> <!-- Change the order and add a snippet container -->
<b:include cond='data:hasImage' data='post' name='snippetedPostThumbnail'/>
<div class='post-text-container'>
<b:include name='headerByline'/>
<b:include cond='data:this.postDisplay.showTitle' name='snippetedPostTitle'/>
<b:with value='"featured-post"' var='snippetPrefix'>
<b:include cond='data:this.postDisplay.showSnippet' data='post' name='postSnippet'/>
</b:with>
<div class='post-footer'>
<b:include name='footerBylines'/>
<!-- TODO(sarnesjo): Use the postJumpLink call (in case it's been customized). -->
<a class='jump-link flat-button' expr:href='data:post.url'><data:messages.readMore/></a>
</div>
</div>
</div>
</b:with>
</b:includable>
<b:includable id='snippetedPostByline' var='post'>
<b:include name='headerByline'/>
</b:includable>
<b:includable id='snippetedPostThumbnail'>
<b:include data='{image: data:featuredImage, maxSize: 954, selector: ".hero-thumb"}' name='responsiveImageStyle'/>
<a class='thumb-link' expr:href='data:post.url'><div class='thumb hero-thumb'/></a>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='Header'>
<b:includable id='image'>
<b:include name='super.image'/>
<!-- If we are replacing the title, force it to render anyway, and it'll be hidden in CSS. -->
<b:include cond='data:this.imagePlacement == "REPLACE"' name='title'/>
</b:includable>
<b:includable id='title'>
<div>
<b:class cond='data:this.imagePlacement == "REPLACE"' name='replaced'/>
<b:include name='super.title'/>
</div>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='Label'>
<b:includable id='main' var='this'>
<details class='collapsible extendable'>
<b:attr cond='data:view.isLabelSearch' name='open' value='open'/>
<b:with value='true' var='renderAsDetails'>
<b:with value='data:messages.labels' var='defaultTitle'>
<b:include name='super.main'/>
</b:with>
</b:with>
</details>
</b:includable>
<b:includable id='list'>
<b:include data='{ buttonClass: "flat-button", items: data:this.labels, itemSet: "labels", itemsMarkup: "super.list" }' name='extendableItems'/>
</b:includable>
<b:includable id='cloud'>
<b:include data='{ buttonClass: "flat-button", items: data:this.labels, itemSet: "labels", itemsMarkup: "super.cloud" }' name='extendableItems'/>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='PageList'>
<b:includable id='content'>
<div class='widget-content'>
<b:if cond='data:widget.sectionId == "page_list_top"'>
<b:include name='overflowablePageList'/>
<b:else/>
<b:include name='pageList'/>
</b:if>
</div>
</b:includable>
<b:includable id='overflowButton'>
<a><data:messages.moreEllipsis/></a>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='PopularPosts'>
<b:includable id='main'>
<!-- Default the title to 'Popular posts'. -->
<b:with value='data:messages.popularPosts' var='defaultTitle'>
<b:include name='super.main'/>
</b:with>
</b:includable>
<b:includable id='snippetedPostContent'>
<div class='post'>
<b:class cond='data:post.featuredImage' name='has-featured-image'/>
<b:class cond='not data:post.featuredImage' name='no-featured-image'/>
<b:if cond='data:post.featuredImage'>
<div class='snippet-thumbnail'>
<a b:whitespace='remove' expr:href='data:post.url'>
<b:include data='{ image: data:post.featuredImage, imageSizes: [330,660,1320], sourceSizes: "(max-width: 660px) 100vw, 660px" }' name='responsiveImage'/>
</a>
<b:include name='headerByline'/>
</div>
<b:else/>
<b:include name='headerByline'/>
</b:if>
<b:include cond='data:this.postDisplay.showTitle' name='snippetedPostTitle'/>
<div class='post-footer'>
<b:include name='footerBylines'/>
</div>
</div>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='Profile'>
<b:includable id='main' var='this'>
<!-- Remove widget title -->
<b:include name='content'/>
</b:includable>
<b:includable id='teamProfileLink'>
<!-- Remove background image, add "Visit profile" message -->
<a class='profile-link g-profile' expr:href='data:userUrl'>
<b:include name='profileImage'/>
<div class='profile-name-wrapper'>
<div class='profile-name'><data:display-name/></div>
<div class='visit-profile'><data:messages.visitProfile/></div>
</div>
</a>
</b:includable>
<b:includable id='userProfileLink'>
<!-- Remove background image -->
<a class='profile-link g-profile' expr:href='data:userUrl' rel='author'>
<data:displayname/>
</a>
</b:includable>
<b:includable id='viewProfileLink'>
<!-- Change message to "Visit profile" -->
<a class='profile-link' expr:href='data:userUrl' rel='author'>
<data:messages.visitProfile/>
</a>
</b:includable>
<b:includable id='defaultProfileImage'>
<div class='default-avatar-wrapper'>
<b:include data='{ iconClass: "avatar-icon" }' name='defaultAvatarIcon'/>
</div>
</b:includable>
</b:defaultmarkup>
</b:defaultmarkups>
Chỉnh sửa lần cuối
Từ nay các tiện ích bạn thêm vào sẽ được mặc định là phiên bản mới. Tuy nhiên các tiện ích đang có sẵn sẽ vẫn ở phiên bản cũ. Có 2 cách để bạn lựa chọn.
#Bước 1 : Xóa tiên ích cũ đi và copy đoạn code của nó vào tiện ích mới thêm vào.
# Bước 2 : Hoặc chỉnh sửa các tiện ích cũ theo cách sau
#a Vào Chủ đề >> Chỉnh sửa HTML >> Chuyển đến tiện ích và click chọn lần lượt các tiện ích, tìm kiếm và thay thế version='1' thành version='2' visible='true'
#b Tìm kiếm và thay thế đoạn code
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h4 class='title'><data:title/></h4>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
thành
<b:includable id='main'>#c Lưu theme lại và hãy vào Bố cục để kiểm tra kết quả nhé.
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
Lưu ý: Đối với 2 widget là Blog1 và PopularPost bạn không nên nâng cấp lên phiên bản mới. Vì khi nâng cấp 1 số template sẽ bị vỡ layout hoàn toàn do cấu trúc code khác biệt giữa 2 phiên bản.
Nếu có bất kỳ vấn đề khó khăn hay câu hỏi gì, bạn đừng ngần ngại, hãy để lại bình luận ở form bên dưới nhé.
Chúc bạn thành công!







Nhận xét
Đăng nhận xét