Khắc phục lỗi đăng video lên Blogspot bị tràn ra ngoài trên điện thoại
Chào bạn hôm nay Blog Hồng chia sẻ cho bạn cách khắc phục lỗi đăng video lên Blogspot bị tràn ra ngoài trên điện thoại, nhiều bạn sử dụng blogspot khi đăng video bị tràn ra ngoài không responsive trên điện thoại làm không thân thiện với Google thì đây là điều mà các bạn cần.
 |
| Khắc phục lỗi đăng video lên Blogspot bị tràn ra ngoài trên điện thoại |
Có 2 cách để cho các bạn lựa chọn
Cách 1 : Sử dụng CSS thuần
Với hướng dẫn này các bạn sử dụng hoàn toàn là CSS và đơn giản nhất là bạn sử dụng đoạn code sau chèn trên thẻ </head> hoặc /head
<style type='text/css'>Lưu ý : Thẻ class .post-body sẽ hoạt động tùy thuộc vào blog của bạn đang sử dụng thẻ gì, nếu thêm code vào mà vẫn không hoạt động có thể sửa post-body thành post.
/* CSS Only */
.post-body iframe{width:100%!important;}
@media screen and (max-width:960px){
.post-body iframe{max-height:90%}}
@media screen and (max-width:768px){
.post-body iframe{max-height:75%}}
@media screen and (max-width:600px){
.post-body iframe{max-height:60%}}
@media screen and (max-width:480px){
.post-body iframe{height:auto!important;max-height:auto!important}}
</style>
Cách 2 : Sử dụng CSS kèm Javascript
Các theo tác dưới đây các bạn truy cập vào Chủ đề > Chỉnh sửa HTML và chèn code trên thẻ </head> hoặc /head
Bước 1 : Thao tác với CSS
/* Youtube Responsive bloghong.com*/Bước 2 : Thao tác với Javascript đoạn này có thẻ chèn bên trên thẻ </body> hoặc /body
@keyframes littleShine{0%{background-position:-400px 0}100%{background-position:400px 0}} .loader{position:relative;width:100%;float:left;overflow:hidden;height:350px;margin-right:12px;animation:littleShine .85s linear infinite;background:#f5f5f5 linear-gradient(to right,rgba(255,255,255,0) 5%,rgba(255,255,255,.75) 20%,rgba(255,255,255,0) 30%);background-size:800px 100px} .videoyoutube{text-align:center;margin:auto;width:100%;} .video-responsive{position:relative;padding-bottom:56.25%;height:0;overflow:hidden;} .video-responsive iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}
<script type='text/javascript'> //<![CDATA[
// Youtube Responsive Bloghong.com
setTimeout(function(){$(".video-youtube").each(function(){$(this).replaceWith('<iframe class="video-youtube loader" src="'+$(this).data("src")+'" allowfullscreen="allowfullscreen" height="281" width="500"></iframe>')})},5e3); //]]>
</script>
Bước 3 : Chỉnh sửa HTML khi chèn Video
Như vậy khi chèn video bạn chỉ cần chèn đoạn code như sau :
Như vậy các video các bạn đăng lên đã khắc phục lỗi đăng video lên Blogspot bị tràn ra ngoài trên điện thoại. Chúc các bạn thành công nhé.
Như vậy khi chèn video bạn chỉ cần chèn đoạn code như sau :
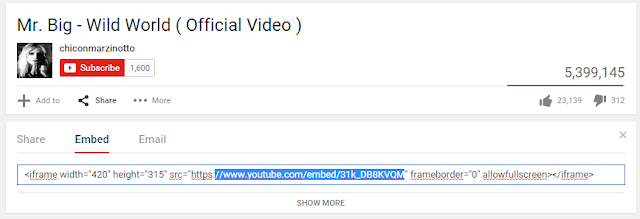
<div class="videoyoutube"> <div class="video-responsive">Link video các bạn click nút chia sẻ và lấy link video như hình dưới
<div class="video-youtube loader" data-src="//www.youtube.com/embed/31k_DB8KVQM"> </div> </div>
</div></div>
</div>
Như vậy các video các bạn đăng lên đã khắc phục lỗi đăng video lên Blogspot bị tràn ra ngoài trên điện thoại. Chúc các bạn thành công nhé.



Nhận xét
Đăng nhận xét