Facebook like box pup cho blogspot
Bài viết hướng dẫn chèn tiện ích facebook like box pup khi có người dùng vào blogspot chi tiết nhất.
 |
| Facebook like box pup cho blogspot |
Nên xem : Thủ thuật blogspot cho dân tự học seo
Hướng dẫn thêm tiện ích facebook like box pup cho blogspot
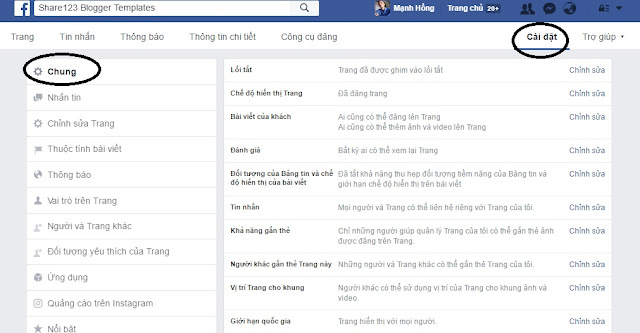
Bước 1 : Thêm đoạn css sau trên thẻ </b:skin>
/*=============== CSS Popup Like box by bloghong.com ======================*/Bước 2 : Thêm javascript trên thẻ </body>
.mspopup{position:fixed;top:0;left:0;right:0;bottom:0;z-index:90000;background:rgba(0,0,0,.6);overflow-x:hidden;overflow-y:auto;display:none}
.mspopup-container{background:#fff url(http://i.imgur.com/2twQjiN.gif) no-repeat 50% 50%;padding:0;font-size:14px;height:236px;position:fixed;top:50%;left:50%;z-index:90001;-webkit-box-shadow:0 0 15px 0 rgba(50,50,50,0.8);transform:translateY(-50%) translateX(-50%)}
.mspopup .mspopup-close{position:absolute;top:9px;right:20px;font-weight:700;font-family:Verdana;font-size:18px;cursor:pointer;color:#fff}
.mspopup .mspopup-close:hover{color:#535353}
.mspopup .mspopup-header{font-size:20px;padding:10px;text-align:center;color:#fff;font-family:Open Sans;background-color:#3B5998;text-shadow:1px 2px 4px #838383}
.mspopup .mspopup-header p{font-size:10px;padding:0;margin:0;font-weight:400;text-transform:initial}
.mspopup .mspopup-content{padding:10px 20px}
<script src='https://cdn.rawgit.com/msdesign92/ms-design/master/mspopup.js' type='text/javascript'/> <script type='text/javascript'>Bước 3 : Chèn tiếp đoạn code này ngay bên dưới đoạn code ở bước 2, hoặc có thể thêm vào một tiện ích ở phần Bố Cục.
$('#popup-box').mspopup({
'autoOpen': true
});
</script>
<div id="popup-box" class="mspopup">Sửa link fanpage của tôi thành của bạn nhé.
<div class="mspopup-container">
<div class="mspopup-header">
<div class="mspopup-close" data-dismiss="mspopup">x</div>
Like us and Join with our community
<p> Get our all latest update from our facebook page, Its free and speedy</p>
</div>
<div class="mspopup-content">
<div class="fb-page" data-href="https://www.facebook.com/w3thietkblogspot/" data-width="400" data-height="300" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div>
</div>
</div>
</div>
>> Biểu tượng cảm xúc facebook
Cuối cùng tiến hành lưu mẫu lại và kiểm tra thành quả ở trang chủ trên blog coi hộp facebook like box pup có hoạt động không. Nếu bị trục trặc gì hãy cứ comments bên dưới để được trợ giúp. Chúc các bạn tự học seo sớm có kết quả tốt.


Nhận xét
Đăng nhận xét