Bài viết xem nhiều siêu đẹp cho blogspot
Hướng dẫn thay đổi phong cách bài viết xem nhiều (Popular Posts) cho blogspot có đánh số thứ tự cực kỳ phong cách.
 |
| Bài viết xem nhiều siêu đẹp cho blogspot |
Tiện ích bài viết xem nhiều này được tôi chia sẻ hoàn toàn dùng CSS nên các bạn cứ yên tâm trong vấn đề làm giảm tốc độ tải trang cho website của mình nhé. Ngoài ra tiện ích này có một điểm đặc biệt là có phần đánh số thứ tự rất đẹp và phong cách.
Nên xem : Thủ thuật blogspot cho dân tự học seo
Nên xem : Thủ thuật blogspot cho dân tự học seo
Widget bài viết xem nhiều này hầu như blogger nào cũng chọn trang trí cho blog của mình bởi lẽ đây là tiên ích giúp người dùng dễ dàng xem được những bài viết trên blog của bạn. Ngoài ra nó còn giúp blog của bạn tăng thêm một lượng truy cập đáng kể nữa đấy.
Hướng dẫn làm đẹp tiện ích bài viết xem nhiều trên blogspot
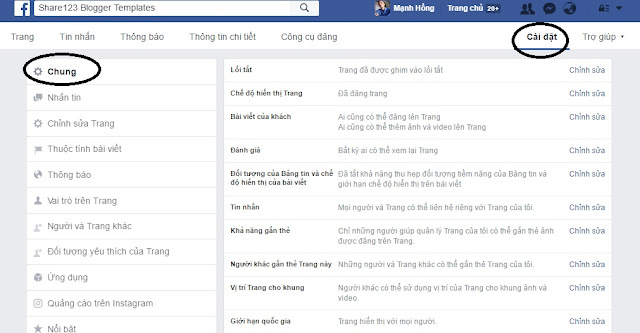
Tiện ích bài viết xem nhiều này đơn giản cài đặt, các bạn chỉ việc truy cập vào Mẫu > Chỉnh sửa HTML tìm đến thẻ </b:skin> thêm đoạn css này bên trên đó.
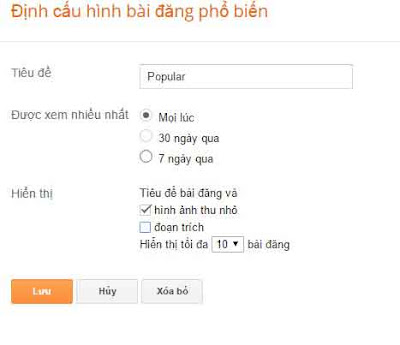
/* CSS Popular Post */Bấm lưu mẫu và trở lại phần bố cục các bạn chỉnh sửa phần bài viết xem nhiều và cấu hình như sau :
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{list-style:none;border:none;background:none;outline:none;margin:0;padding:0}
.PopularPosts ul{list-style:none;font-family:'Oswald',Sans-Serif;font-size:13px;color:#919392;margin:.5em 0}
.PopularPosts ul li img{display:block;width:70px;height:70px;float:left;margin:0 15px 0 0; border: 1px solid silver;padding: 2px;}
.PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-weight:700;font-size:13px;color:#919392;text-decoration:none;transition:.5s linear; font-family: Open Sans;}
.PopularPosts ul li:before{content:counter(num);display:block;position:absolute;background-color:rgb(247, 73, 73);color:#fff;width:30px;height:28px;line-height:25px;text-align:center;bottom:0;right:0;margin-top:15px;transition:.5s linear; border-radius: 10%;font-size: 18px; padding: 5px;}
.PopularPosts ul li:nth-child(1),.PopularPosts ul li:nth-child(2),.PopularPosts ul li:nth-child(3),.PopularPosts ul li:nth-child(4),.PopularPosts ul li:nth-child(5),.PopularPosts ul li:nth-child(6),.PopularPosts ul li:nth-child(7),.PopularPosts ul li:nth-child(8),.PopularPosts ul li:nth-child(9),.PopularPosts ul li:nth-child(10){background:#fff;color:#aaacab; border-bottom:1px solid #EFEFEF;transition:all .5s linear;}
PopularPosts ul li:last-child{border-bottom:none;}
.PopularPosts ul li:hover:nth-child(1),.PopularPosts ul li:hover:nth-child(2),.PopularPosts ul li:hover:nth-child(3),.PopularPosts ul li:hover:nth-child(4),.PopularPosts ul li:hover:nth-child(5),.PopularPosts ul li:hover:nth-child(6),.PopularPosts ul li:hover:nth-child(7),.PopularPosts ul li:hover:nth-child(8),.PopularPosts ul li:hover:nth-child(9),.PopularPosts ul li:hover:nth-child(10){background-color:#fafafa;transition:all .5s linear;}
.PopularPosts ul li:hover .item-title a{color:#37B576;transition:all .5s linear;}
.PopularPosts ul li:hover:before{background-color:#37B576;color:#fff;transition:all .5s linear;}
.PopularPosts .item-thumbnail{float:left;margin:0 0 0 10px;}
.PopularPosts ul li .item-snippet {display:none;visibility:hidden;opacity:0;font-size:11px;color:#383838;transition:all .5s linear; font-family: Open Sans;}
.PopularPosts ul li:hover .item-snippet {display:block;visibility:visible;opacity:1;transition:all .5s linear;}
 |
| Hình minh họa 1 |


Bài huong dan hay quá. Cám ơn ad nhé
Trả lờiXóaThua 3
Trả lờiXóahay quá ad ới - http://www.nguyenngocquidz.tk
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóatuyệt vời xoa hinh xam
Trả lờiXóa